Сайт за 15 минут
Да. Вы МОЖЕТЕ создать сайт. И свой первый сайт вы сделаете всего лишь за15 минут !
Итак. Сначала нам нужен простейший текстовый редактор, например Блокнот.
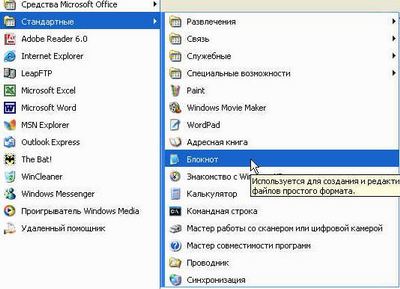
Для того чтобы запустить Блокнот, жмем кнопку Пуск -> Все программы -> Стандартные -> Блокнот

Теперь выделите левой кнопкой мышки код, написанный ниже зеленым цветом и скопируйте его в буфер (через правую кнопку мышки, или нажав Ctrl и кнопку C, или через меню Блокнота : Правка -> Копировать).
<html>
<head>
<title>Моя первая интернет страница всего лишь за 5 минут</title>
</head>
<body>
Сегодня замечательный день. <br>Я сделал свою первую интернет страничку.
</body>
</html>
Затем перейдите в Блокнот и вставьте из буфера скопированный код (через правую кнопку мышки, или нажав Ctrl и V, или выбрав в меню Блокнота пункт Правка -> Вставить).
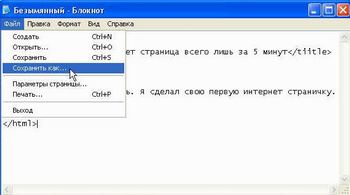
Теперь выбираем в меню Блокнота : Файл - > Сохранить как ...

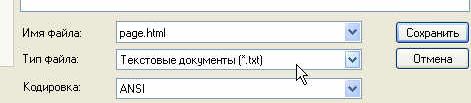
Выбираем место на диске (запомните куда вы сохраняете файл !), затем вводим имя файла, под которым мы сохраним нашу страничку. Вводим например page.html и жмем кнопку "Сохранить"

Расширение файла html - показывает, что данный файл является интернет-страницей.
Теперь найдите на вашем диске сохраненный файл page.html.
Тут такой нюанс, если блокнот сохранил ваш файл как page.html.txt - то переименуйте
его в page.html
Теперь запустите файл page.html, нажав быстро мышкой по файлу 2 раза.
У вас запуститься ваш браузер, например Internet Explorer и откроется страничка
Поздравляю ! Вы только что сделали свою первую интернет страницу !
Разве было сложно ? Думаю что нет и можно продолжить.
Как видите - создание интернет-страниц не такое уж непосильное дело. Это ДОСТУПНО КАЖДОМУ.
И вам жизненно необходимо этому научиться, если вы действительно хотите зарабатывать
в интернете ! И я помогу вам в этом !
Большая часть денег, которые можно заработать
в интернете - зарабатываются при помощи сайтов !
Теперь разберем подробней что есть что и для чего нужно.
Создание страниц производиться с помощью языка гипертекстовой разметки HTML (Hyper Text Marker Language).
Команды, которые пишутся между скобками < > называются тегами.
Теги бывают парные и не парные. Парные теги например <head> и </head> Один тег является открывающим <head>, а другой тег является закрывающим </head> . Как видите закрывающий отличается от открывающего - знаком "/". Какие теги парные, а какие нет следует запоминать.
Теперь о тегах которые мы употребили в нашей страничке.
тег <html> говорит компьютеру что начитается html-страница. Тег </html> говорит компьютеру что html-страница закончилась. Таким образом тег <html> будет всегда первым тегом на странице, а тег </html> самым последним. ! Запомните это. Все остальное пишется между этими тегами.
<html>
....
</html>
Далее страница состоит подобно человеку. Имеет голову <head> и тело <body>.
<html>
<head>
</head>
<body>
</body>
</html>
Между тегами <head> и <head> вставляются теги <title> и </title>. ! Запомните это.
Между тегами <title> и </title> пишется название страницы. Текст написанный между этими тегами будет отображаться в названии окна Интернет Эксплорера.
Между тегами <body> и </body> пишется непосредственно содержимое интернет страницы (иначе говоря контент страницы). Все что вы напишите - будет на вашей странице.
Таким образом вот минимальное количество тегов, необходимых для создания страницы. Можете сделать файл-заготовку, в которую будет прописан этот минимальный набор, и затем создание страниц начинать с этой заготовки.
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
тег <br> который я употребил на странице после текста "Сегодня замечательный день" является не парным, и служит для принудительного перевода текста на другую строку. Если не понятно - уберите этот тег и посмотрите что получиться.
А теперь имея начальные представления о языке HTML, можно двинуться дальше
Раскрашиваем страницу












